【Windows用】HTML/CSSの開発環境構築方法~atom編~
Windowsのノーパソに開発環境を構築したのでその手順を書きます!
今回は、HTMLとCSSのコードをかきWebページを開発する環境を自分のPC(ローカル環境)に構築します。
一緒に仕事する(勉強する)人がatomを使っているということで、atomを用意しました。
そもそも開発環境にはMacがいいのでは?というツッコミは置いておきます。。
ローカル環境を構築するとインターネットに接続していなくてもコードが書けます。
開発環境を用意する、だけだとatomをインストールして開けば終わるので、atomを試しに使うとこまで書いてみます!
■テキストエディタ(atom)をインストールする
テキストエディタとは、実際にコードを書く画面のことです。
種類はたくさんありますが、今回は初心者でも使いやすく、一緒に仕事する人も使っているという「atom」を利用します。
まず、atomの公式サイトからインストールします。
atom公式サイト:https://atom.io/

とてもわかりやすいダウンロード画面ですね。
黄色のダウンロードボタンからダウンロードを開始します。
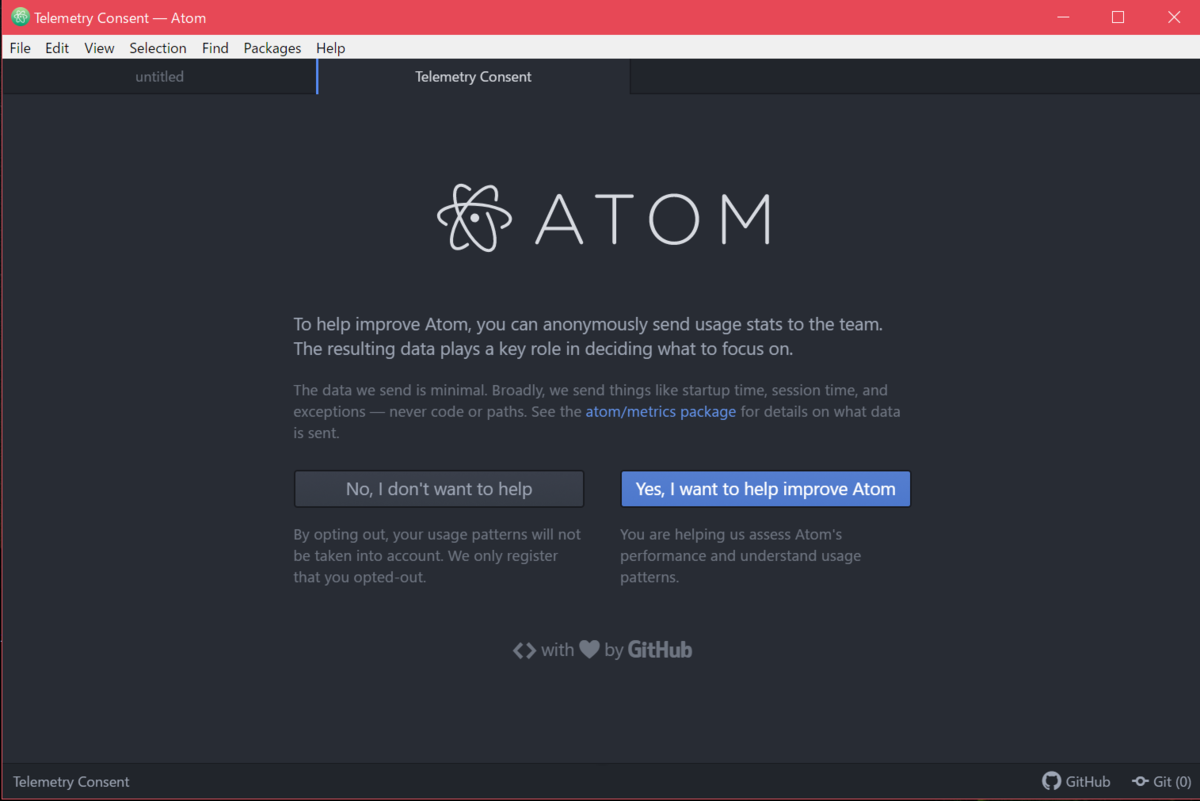
インストールが完了して以下の画面が表示されれば成功のようです。
※不要なインフォメーション画面は閉じて大丈夫です。

■作業フォルダの作成
・デスクトップに作業フォルダを作成する
実際にWebページを作成していきます。
HTMLやCSSのファイルを保存するための作業フォルダを作成します。
クライアントデスクトップ上で右クリックから新規フォルダを作成します。
フォルダ名は「html_lesson」としました。
・作業フォルダをatomで開く
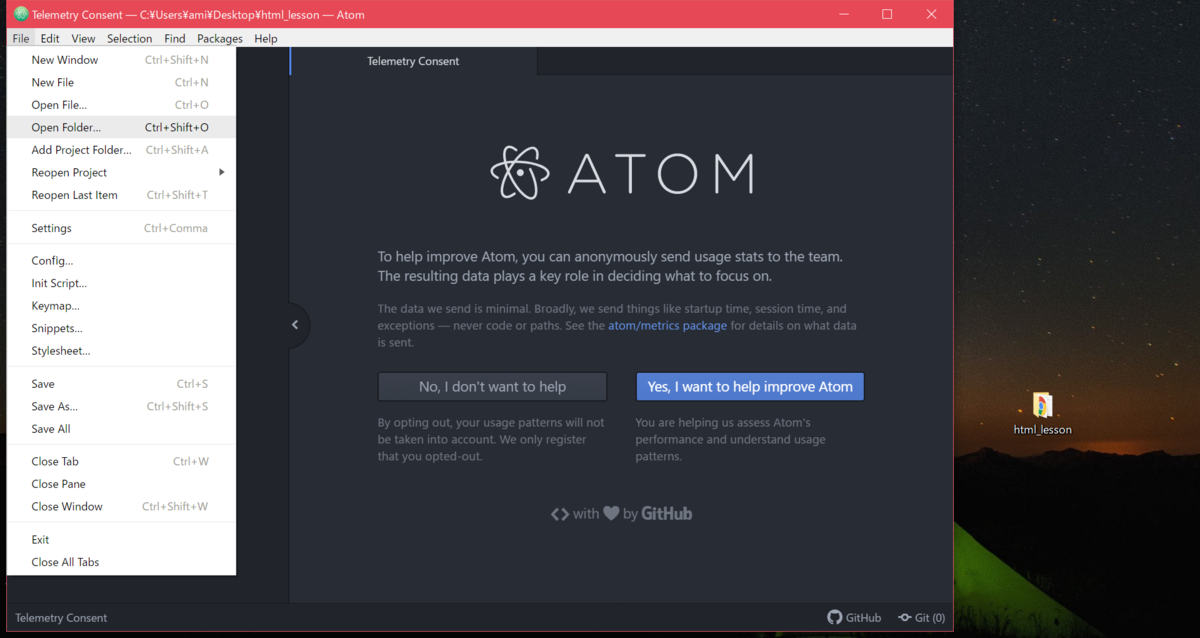
このフォルダをatomで開くため、インストールしたatomを開き、画面左上のメニューバーの「File」をクリックし「Open Folder...」を選択します。
作成した「html_lesson」を選択してフォルダを開きます。

■HTMLファイルの作成
・「index.html」ファイルを作成する
HTMLを記述するファイルを作成します。
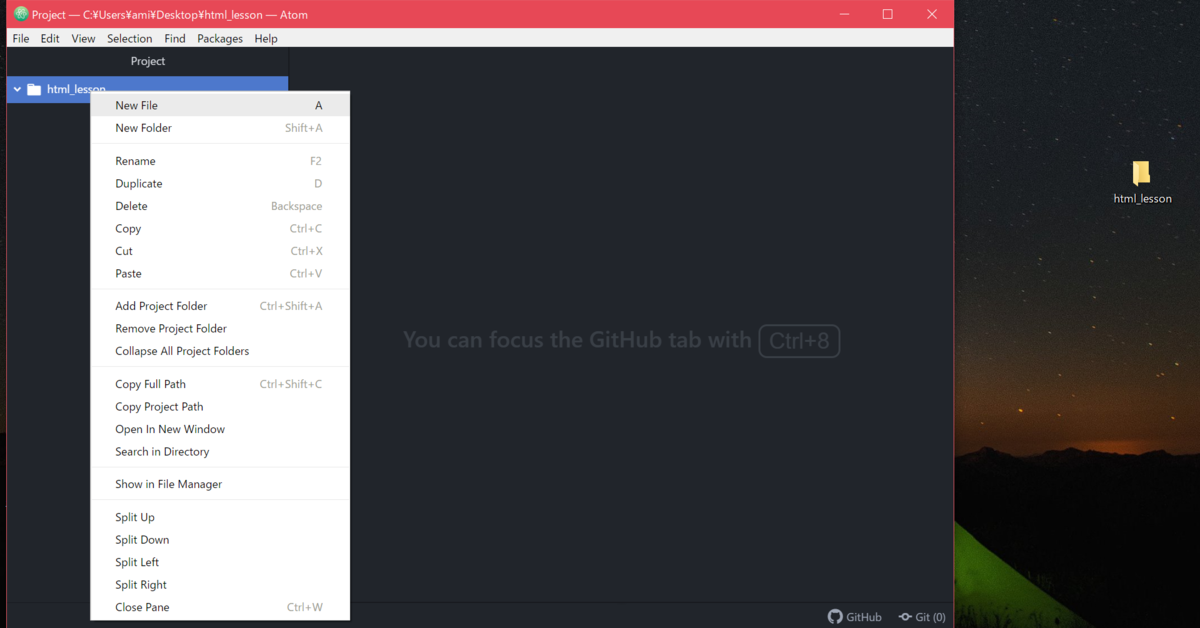
atomの左サイドバーの「html_lesson」上で右クリックをし、「New File」を選択します。

今回ファイル名は「index.html」と入力し、Enterキーを押してファイルを作成します。

HTMLファイル「index.html」が作成されました!
右側の画面にコードを書いていきます!
・HTMLのコードを書く
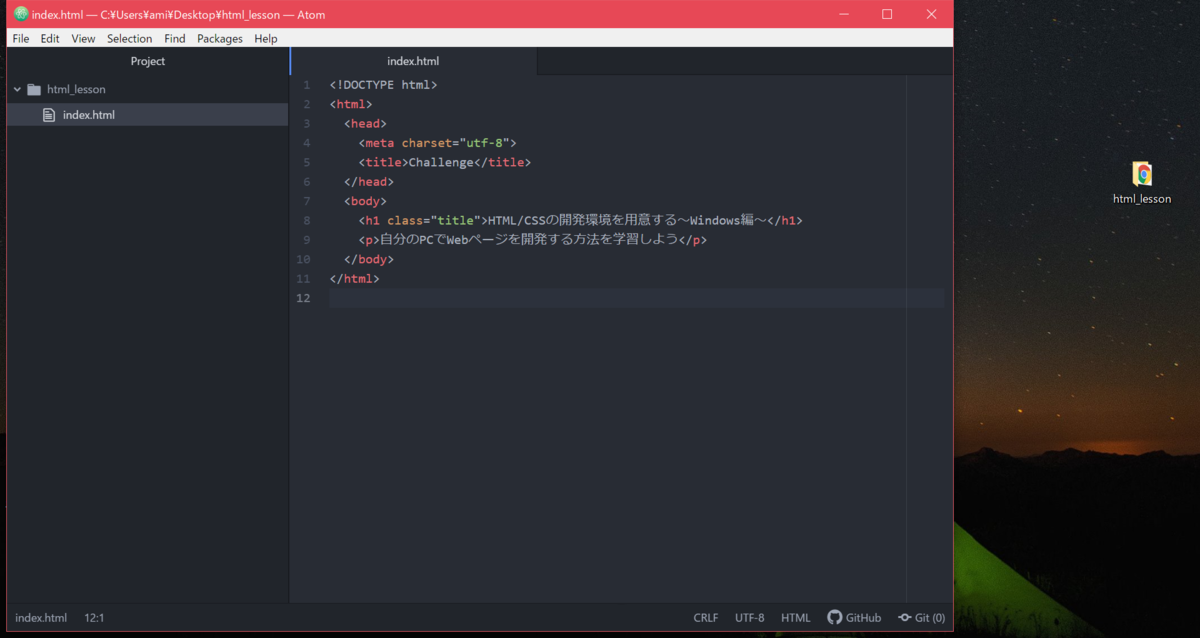
作成した「index.html」にHTMLのコードを書いてみます。
今回は、ネットに落ちていたatomのテスト用コードをコピーして試しています!

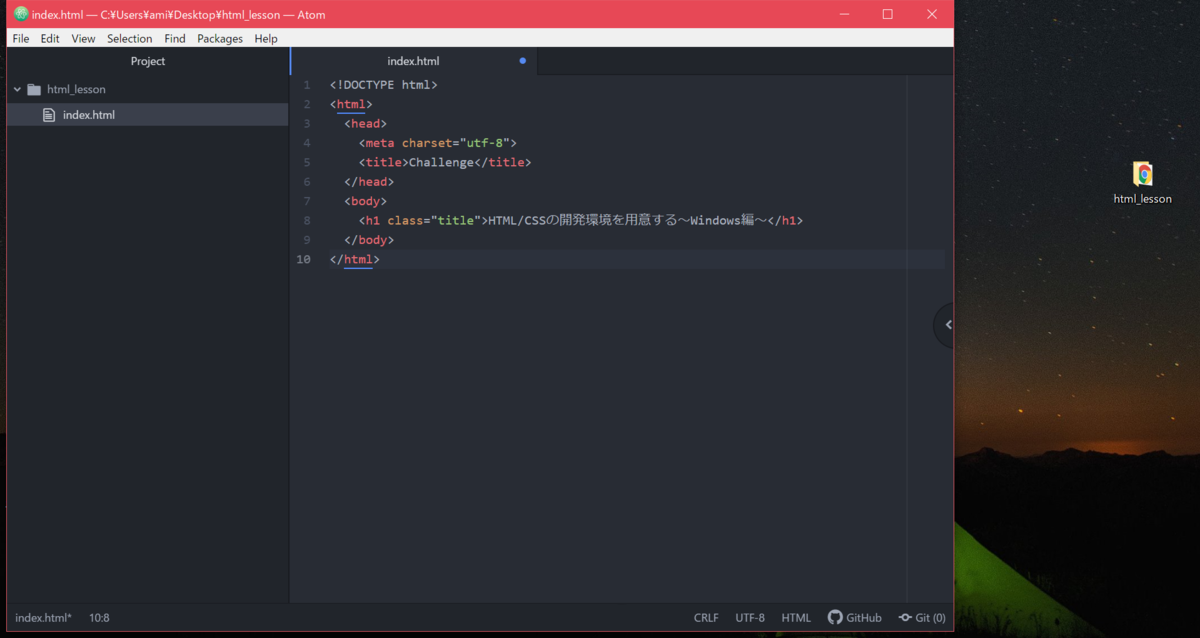
コード書いている画面のファイル名の横に水色の丸が表示されている時は保存ができていません!

保存するときは「Ctrl+s」を押します。

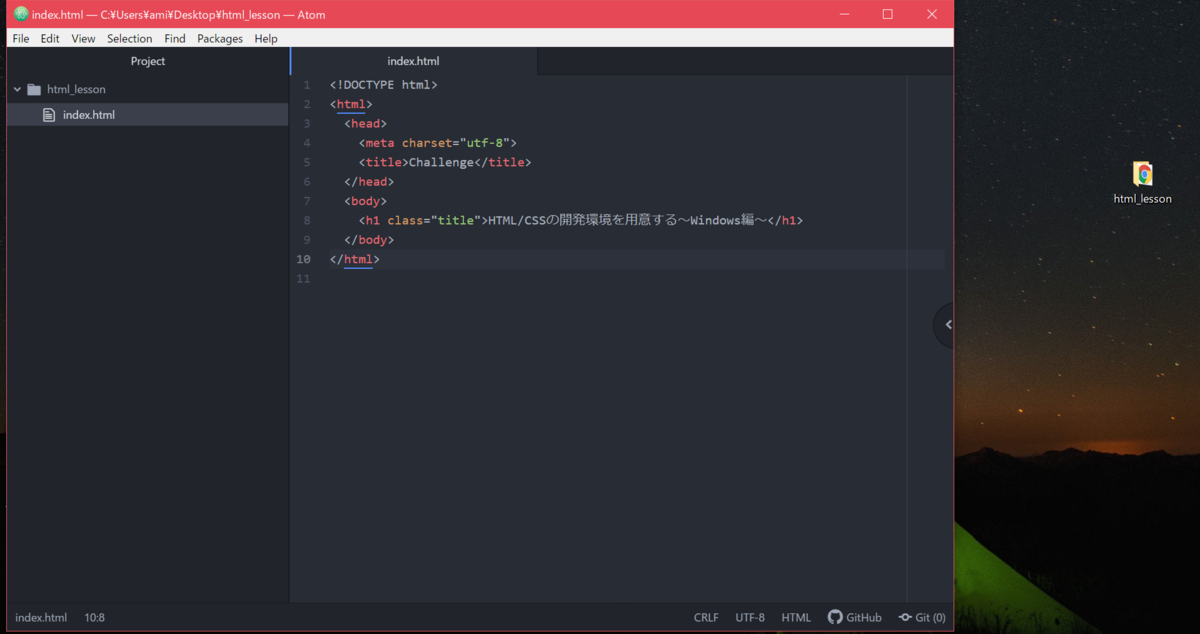
水色の丸が消えれば保存完了です!
こまめに「Ctrl+s」を押しておいた方がいいですね…!
・HTMLの結果をブラウザで確認する
コードを書いたHTMLの結果をブラウザで表示させて確認します。
デスクトップで「html_lesson」フォルダを開き、「index.html」を右クリック、「プログラムから開く」という項目から「Google Chrome」を選択します。
Google Chromeない!という人はChromeをインストールするか他のブラウザを選択しましょう!

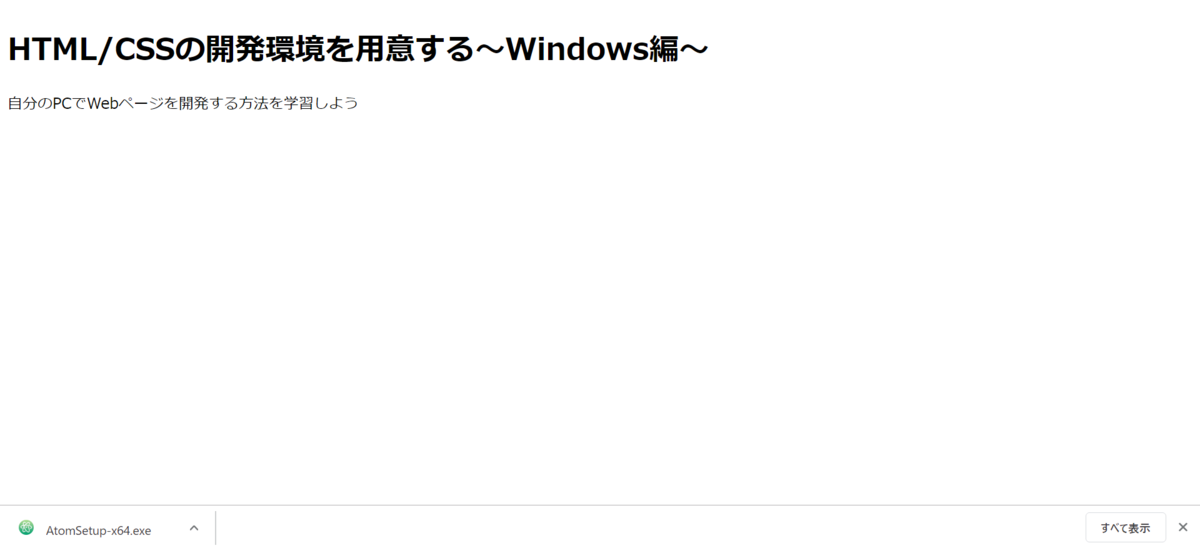
表示された!!
これが「index.html」で書いたHTMLの表示結果です。
追加で書いたコードの結果を表示させる時は、ブラウザを再読みこみしてください。
■CSSファイルの作成
・「stylesheet.css」ファイルを作成する
CSSファイルの作成をします。
先ほど作成したHTMLに装飾を加えるのがCSSです。
先ほど「index.html」を作成した時と同様に、左サイドバーの「html_lesson」上で右クリックをし、「New File」を選択します。
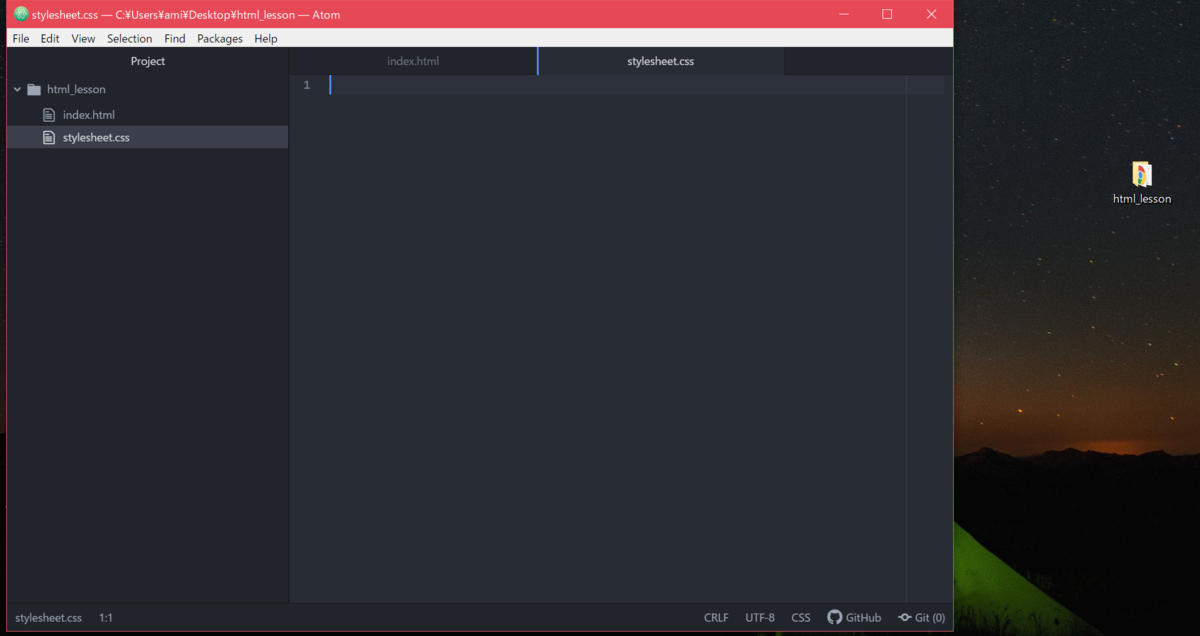
今回ファイル名は「stylesheet.css」と入力し、Enterキーを押してファイルを作成します。

ファイルが作成され、コードを書く画面にも「stylesheet.css」のタブが表示されました!
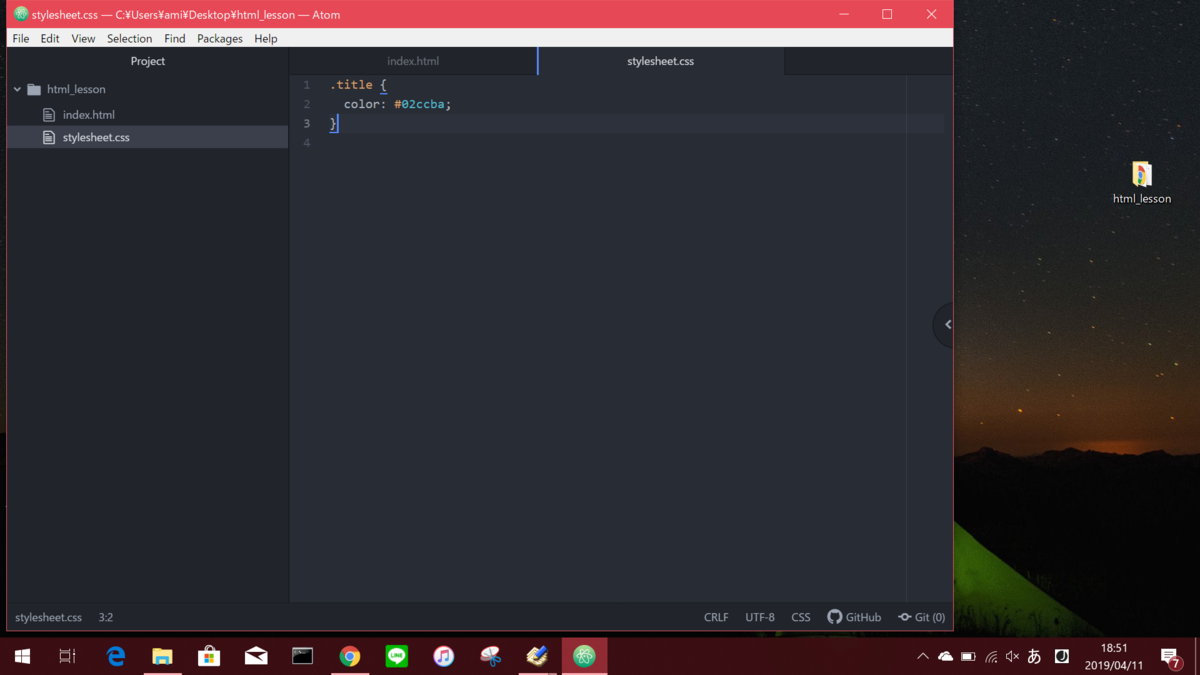
・CSSのコードを書く
今回もネットに落ちていたatomのテスト用コードをコピーして試します!
※色々できるようになったら好きなコードをテスト用として載せますmm

・CSSのファイルをHTMLで指定する
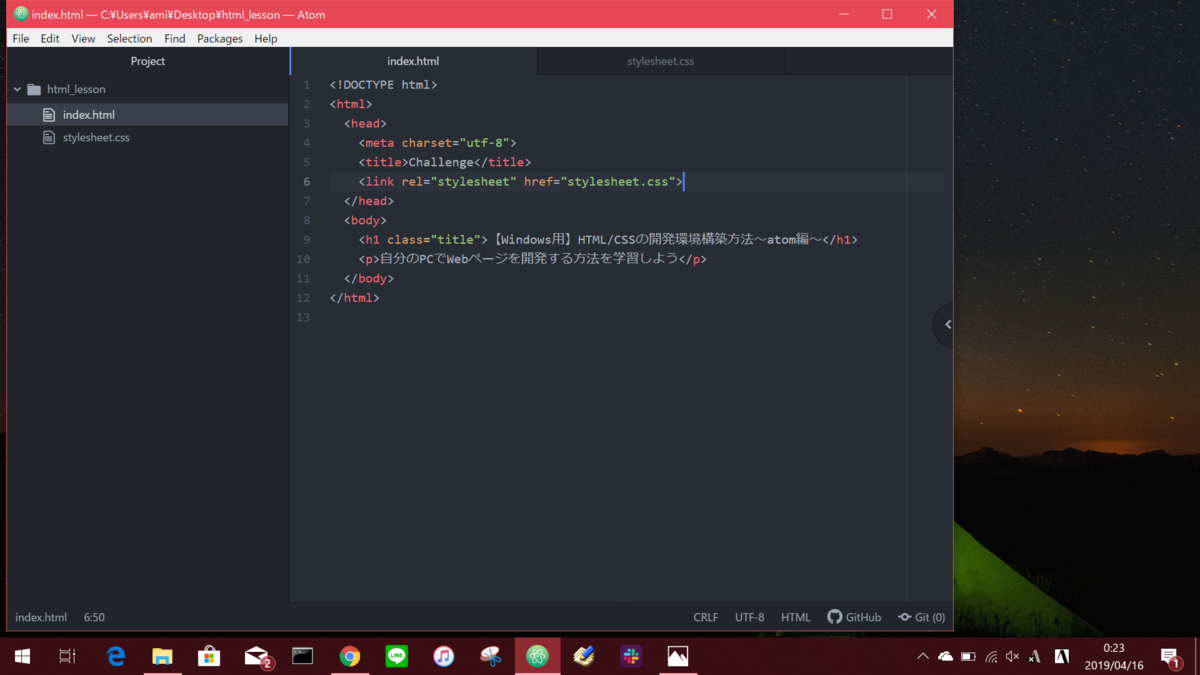
HTMLはコードの中でファイルを指定して適用させます。
この「stylesheet.css」ファイルを「index.html」ファイルに適用するために、「index.html」の <head> タグの中に下記を追記します。
<link rel="stylesheet" href="stylesheet.css">

・CSSで装飾した結果をブラウザで確認する
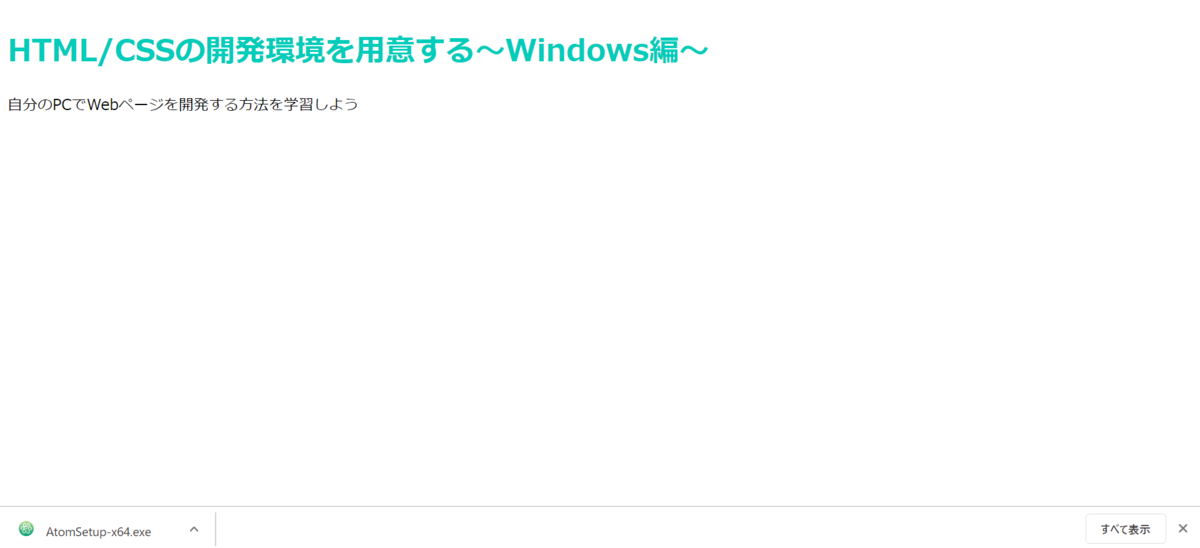
ブラウザを再読込してCSSで装飾した「index.html」ファイルの表示結果を確認します!

色がついた!CSSが読み込まれたということですね。
以上!あとは好きにコードを書いてWebページを構築しましょう!
いろんなことを試して、随時記事にしていこうと思います!